솔루션 생성
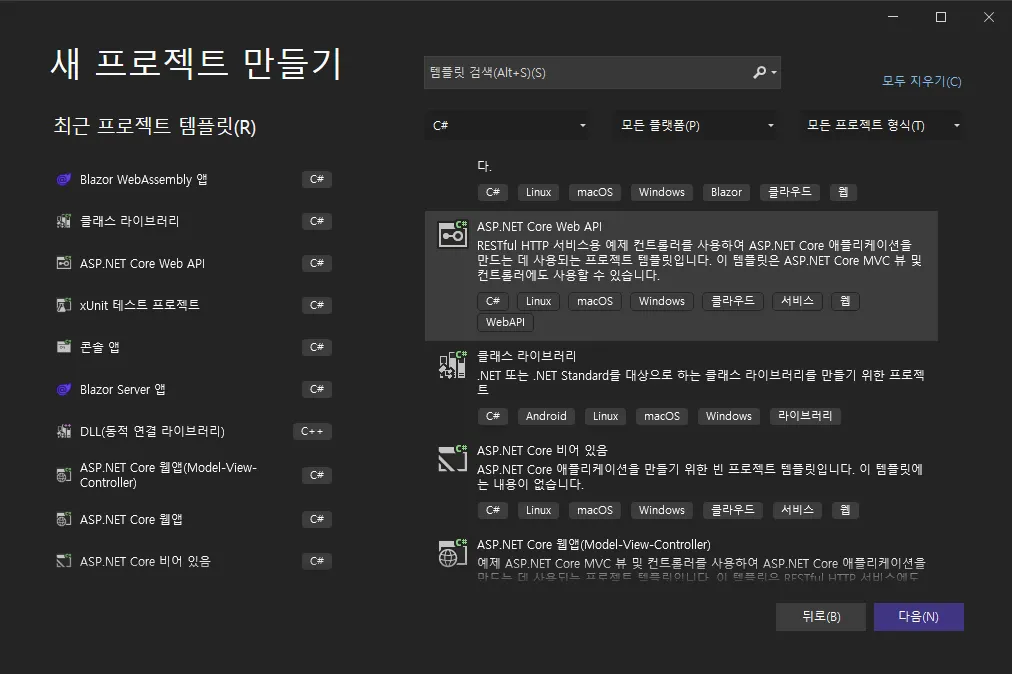
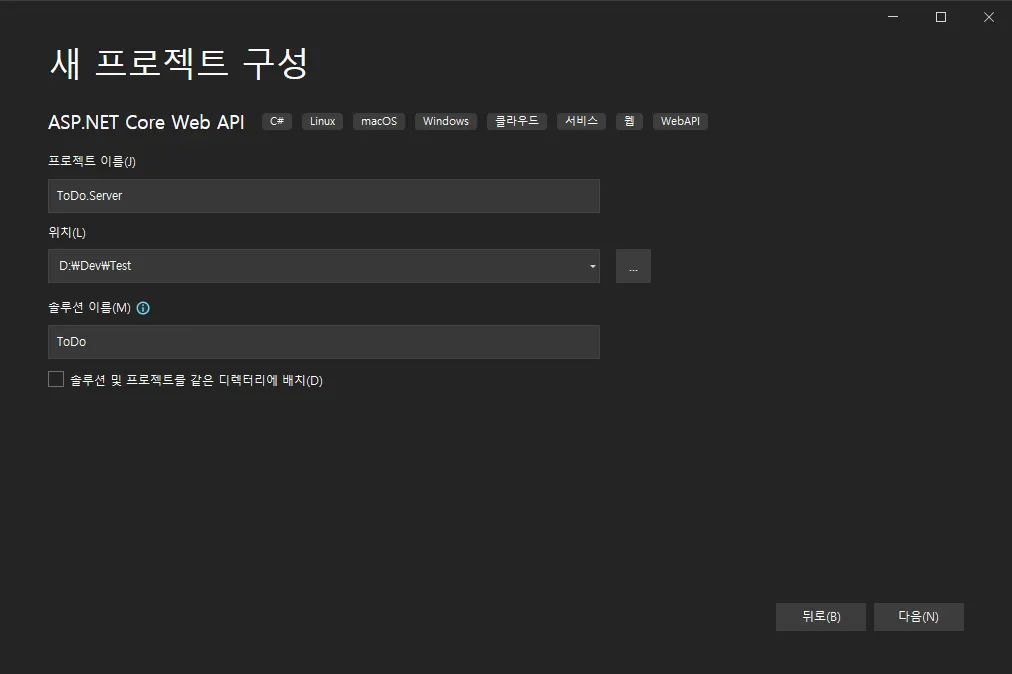
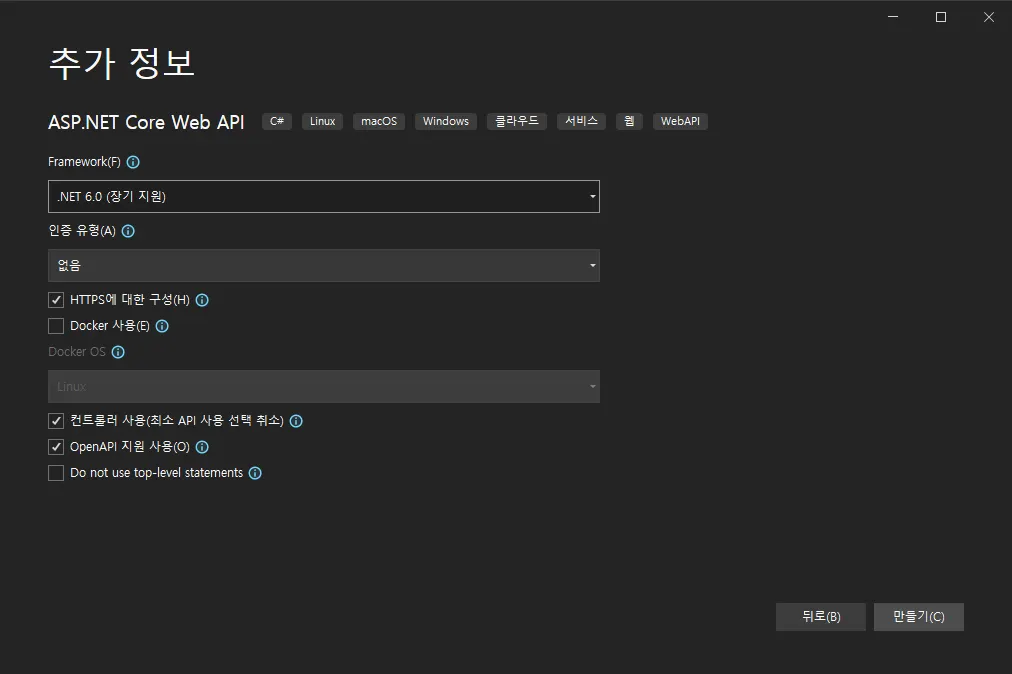
우선 Visual Studio에서 새 프로젝트 만들기를 한 후 ASP.NET Core Web API 프로젝트를 생성한다. 이 프로젝트는 솔루션의 Server (Back-End) 프로젝트가 된다.
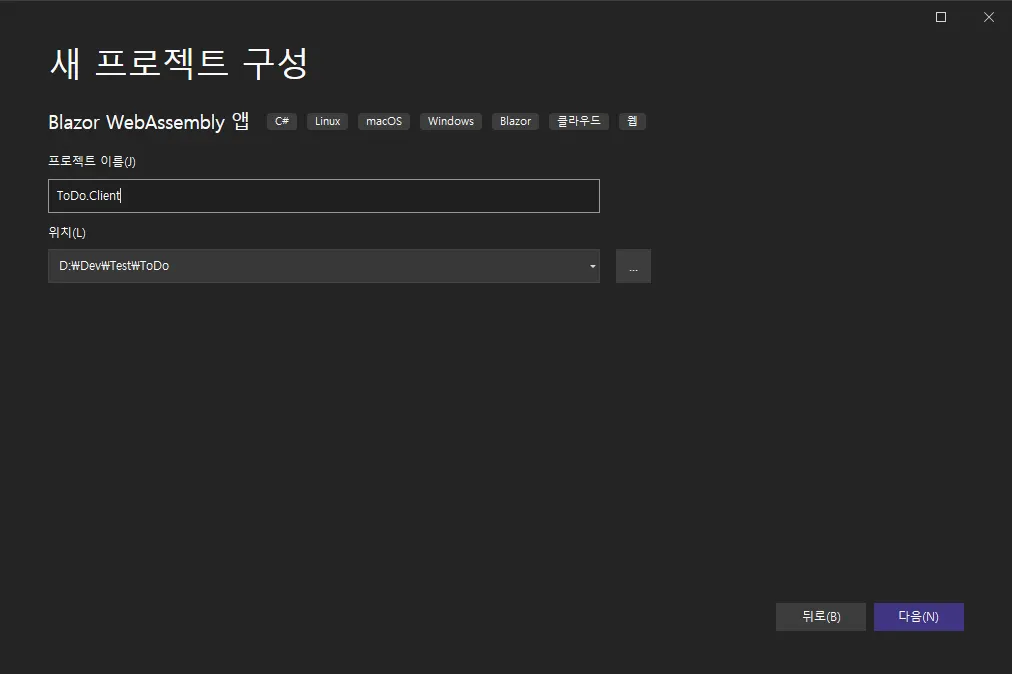
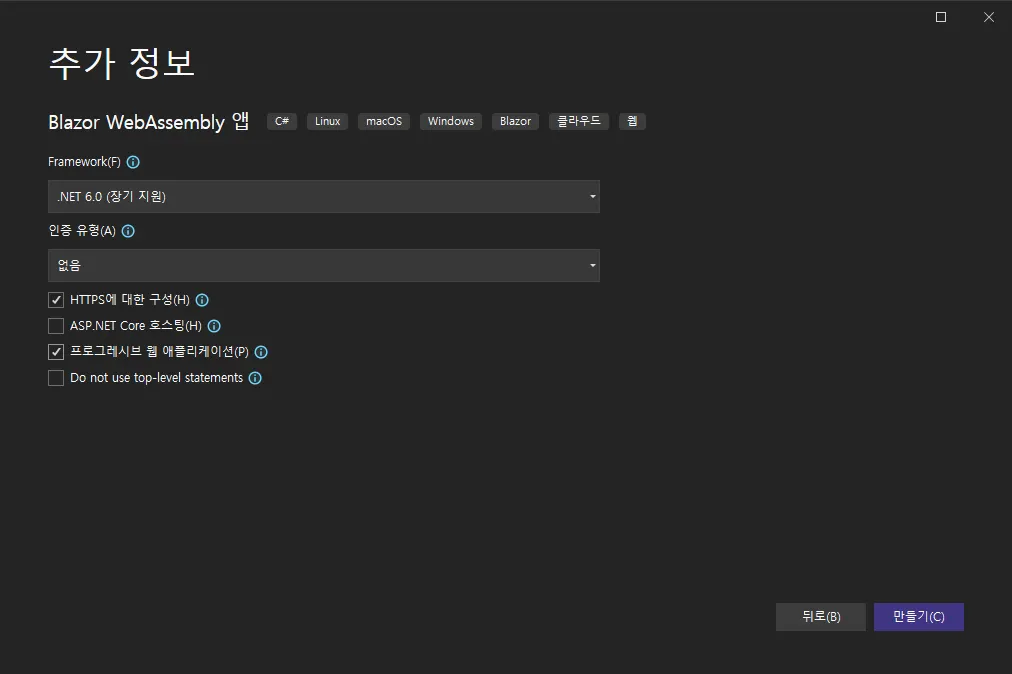
프로젝트가 생성되었으면 바로 새로운 프로젝트를 추가한 후 Blazor를 만든다. 이 프로젝트는 솔루션의 Client (Front-End) 프로젝트가 된다.
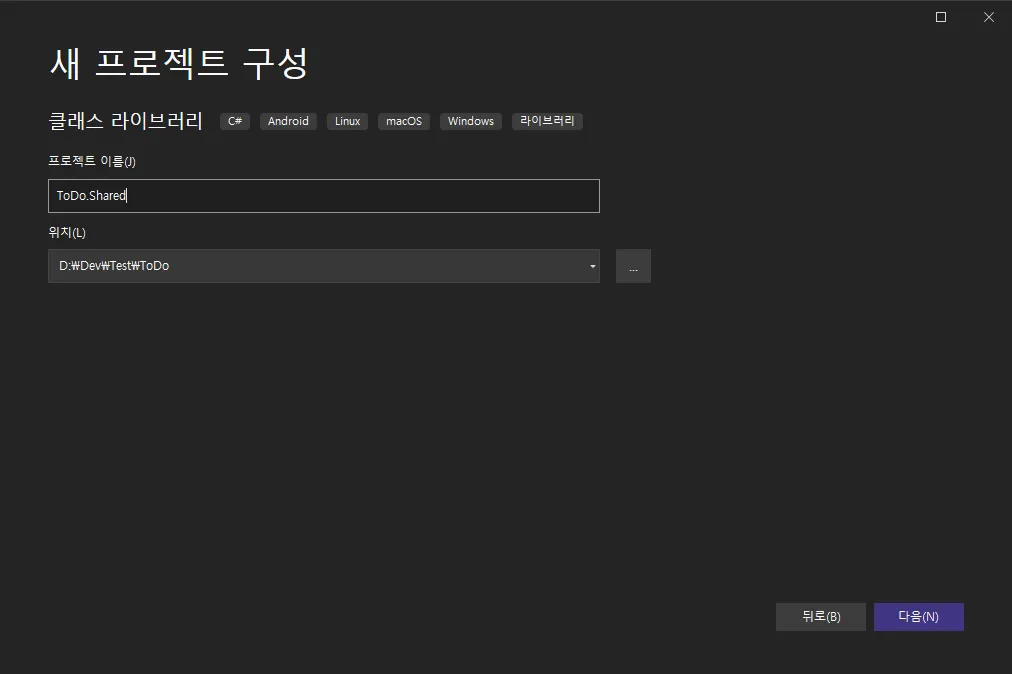
마지막으로 두 프로젝트에서 공통으로 사용될 라이브러리 프로젝트를 추가한다.
프로젝트를 생성했으면 솔루션을 우클릭 해서 속성을 선택한다.
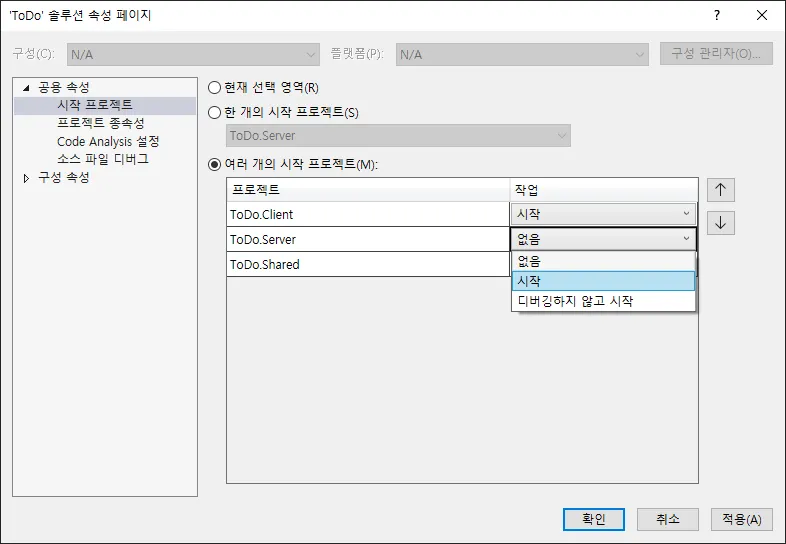
공용 속성 → 시작 프로젝트 → 여러 개의 시작 프로젝트를 선택한 후 Client와 Server를 모두 시작으로 선택한다.
이렇게 설정한 후 빌드를 실행하면 Web API와 Blazor의 Default 페이지가 뜬다.
Server와 Client 연결
현재 두 프로젝트는 각각 독립적으로 실행되는데, 여기서 원하는 것은 Blazor를 Client로 Web API를 Server로 연결하는 것이다. 우선 두 프로젝트에서 공통으로 사용되는 WeatherForecast를 이용하여 두 프로젝트를 연결하자.
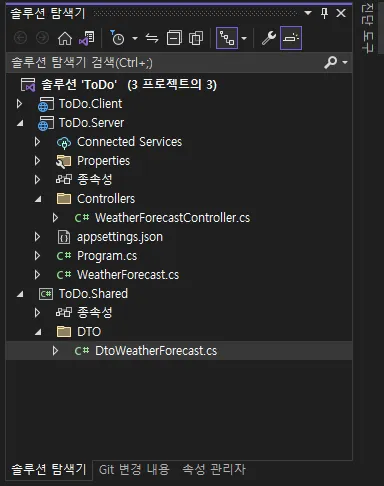
DTO(Data Transfer Object) 생성
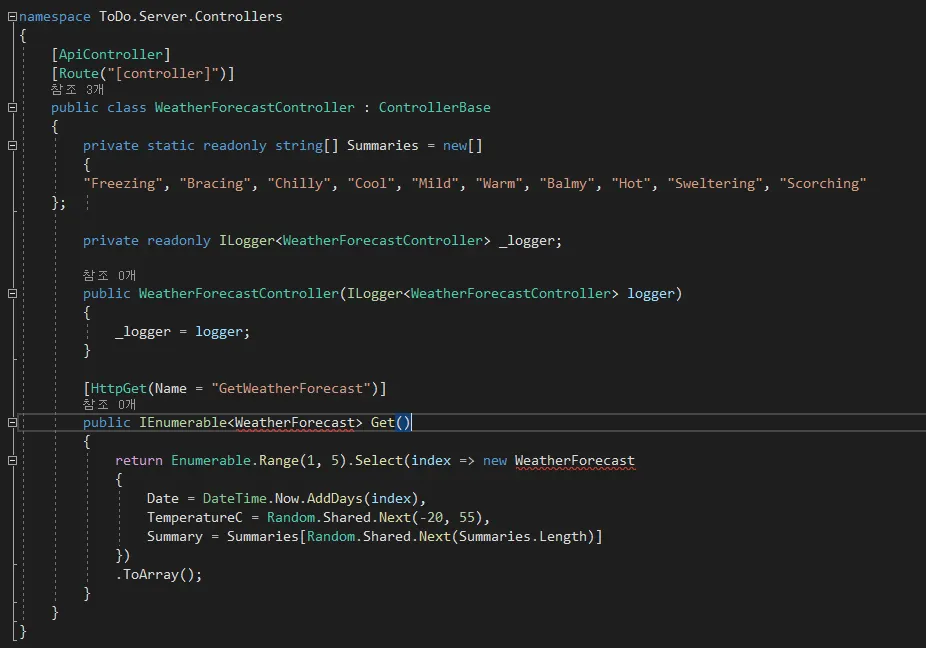
처음 프로젝트를 구성한 후에 기본 데이터로 Web API에는 WeatherForecast.cs 라는 클래스가 존재하고, 비슷하게 Blazor 프로젝트에는 FetchData.razor 파일 안에 똑같이 생긴 WeatherForeCast라는 클래스가 보인다.
두 클래스는 완전히 동일하므로 Shared로 만든 라이브러리 프로젝트에 이를 선언하고 두 프로젝트에서 이 클래스를 참조하도록 구성한다.
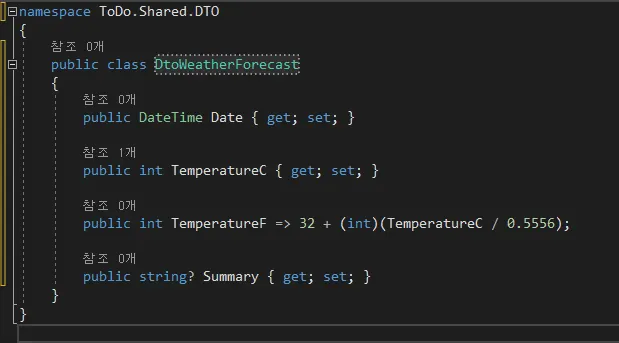
일반적으로 이렇게 쓰이는 객체는 DTO(Data Transfer Object)라고 불리기 때문에 DTO 폴더를 생성하고, 클래스 이름에도 넣어준다.
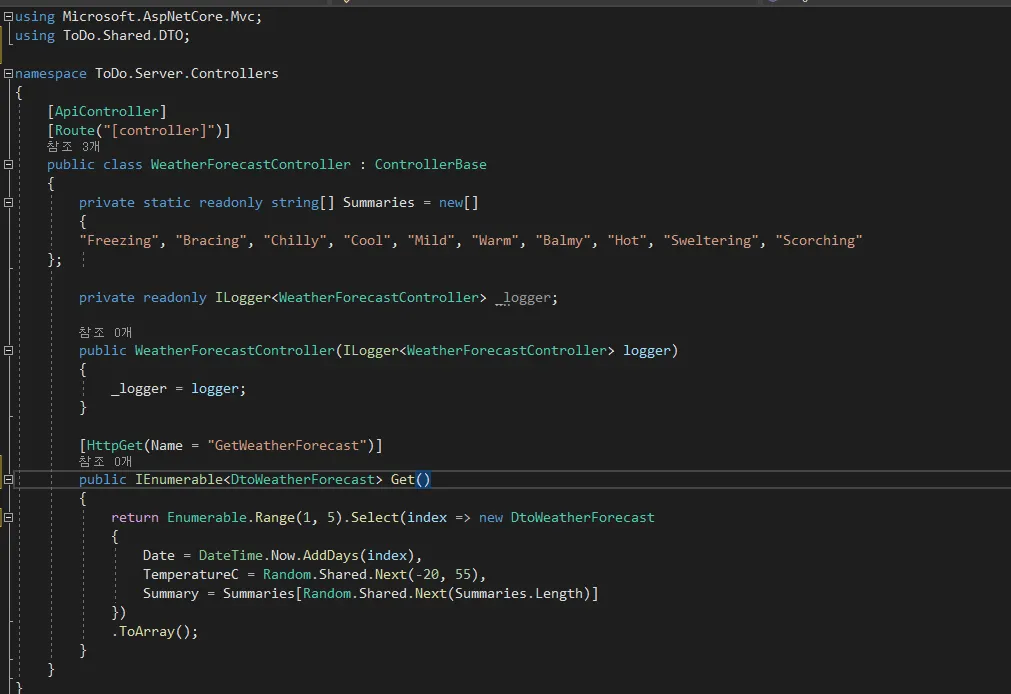
클래스의 모습은 Web API의 WeatherForecast.cs의 것과 동일하게 만든다.
DTO 클래스를 만들었으므로 Server와 Client에서 WeatherForecast 클래스를 삭제한다.
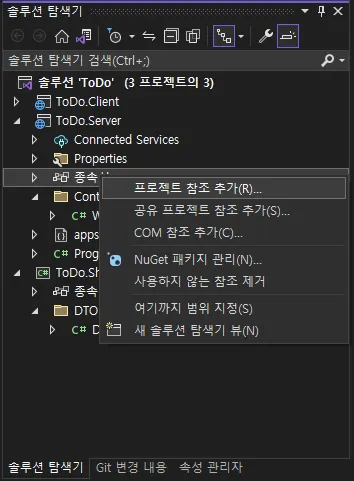
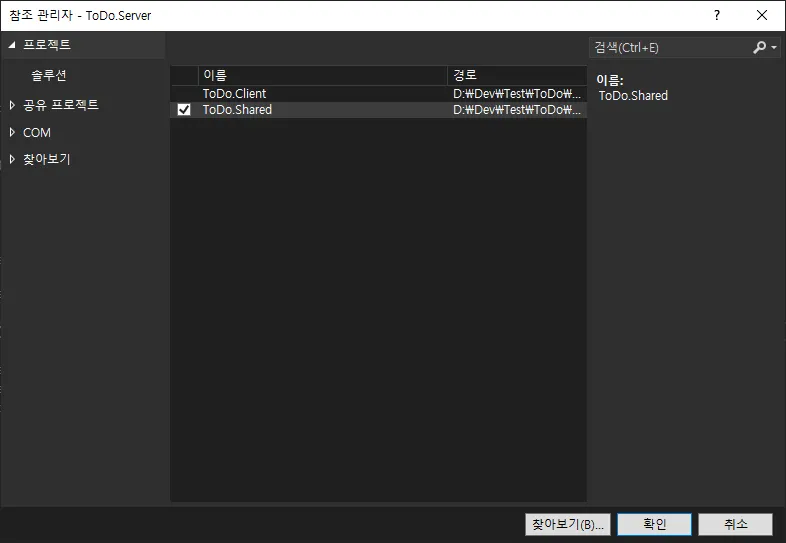
클래스를 삭제 했으므로 오류가 뜬다. Server와 Client 프로젝트에 프로젝트 참조 추가 → Shared 프로젝트 참조를 추가한다.
오류가 났던 코드를 찾아 using을 추가한 후 Shared의 DtoWeatherForeCast로 바꾼다.
URL 연결
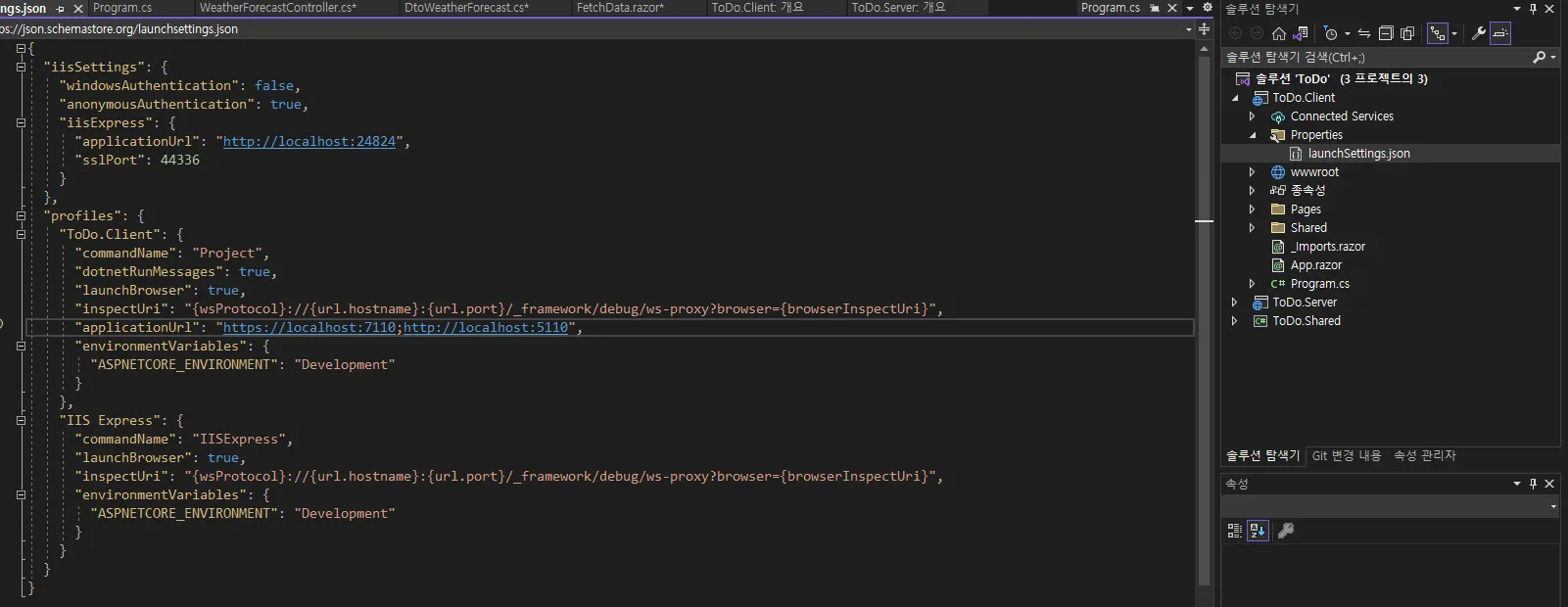
Web API와 Blazor에는 각각 Properties 폴더 하위에 launchSettings.json 이라는 파일이 존재하는데, 해당 파일에 각 프로젝트의 Application URL이 존재한다. —실제 프로젝트를 실행한 후 브라우저의 주소창에 뜨는 url을 통해서도 확인할 수 있다.
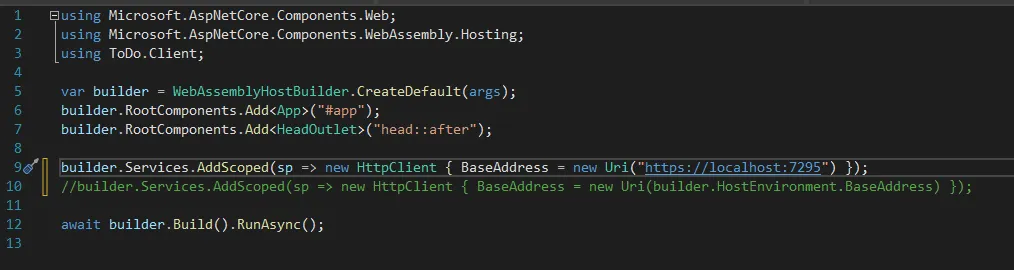
Web API의 URL을 확인한 후에 Blazor의 Program.cs 파일을 열어서 Web API의 URL을 넣어준다. —최초 설정은 builder.HostEnvironment.BaseAddress로 되어 있는데, 이것은 Blazor 자신의 URL이다.
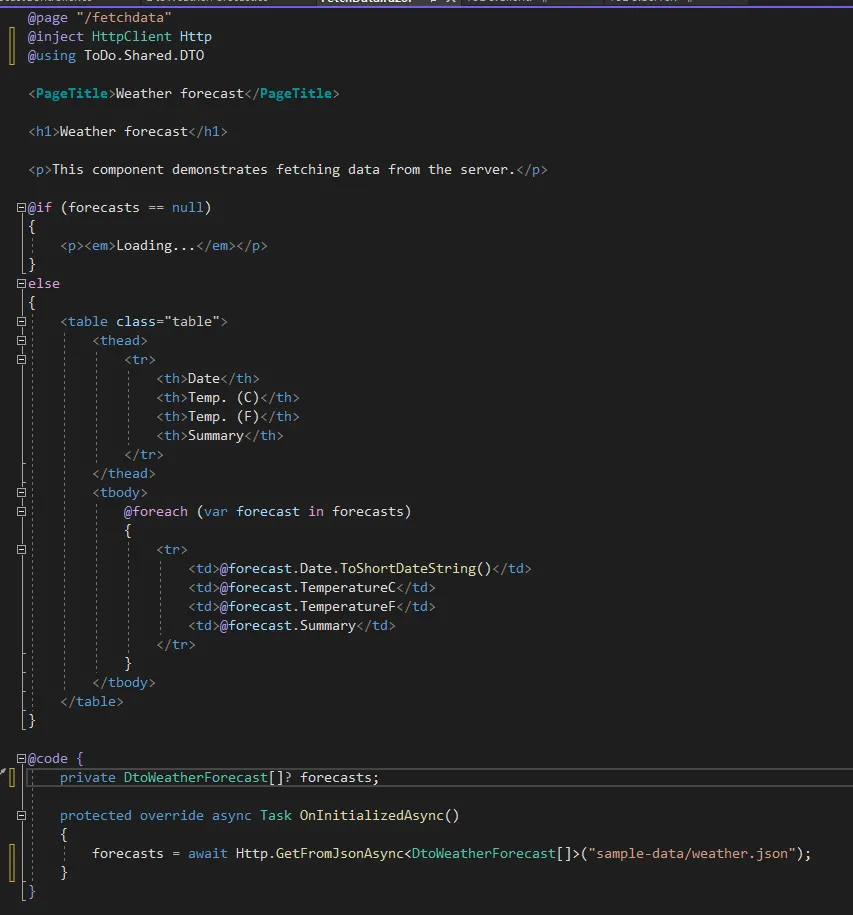
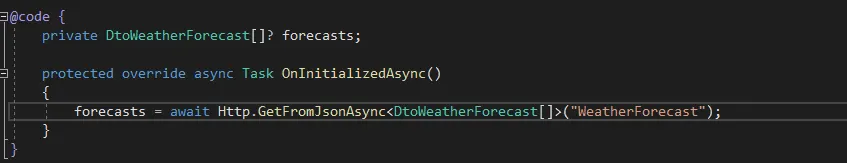
URL을 바꾼 후 Blazor의 FetchData.razor 파일에서 OnInitializedAsync 메서드를 아래와 같이 바꾼다.
이 이름은 Web API의 WeatherForecastController에 연결되는 이름으로 저 이름이 결국 URL로 연결된다.
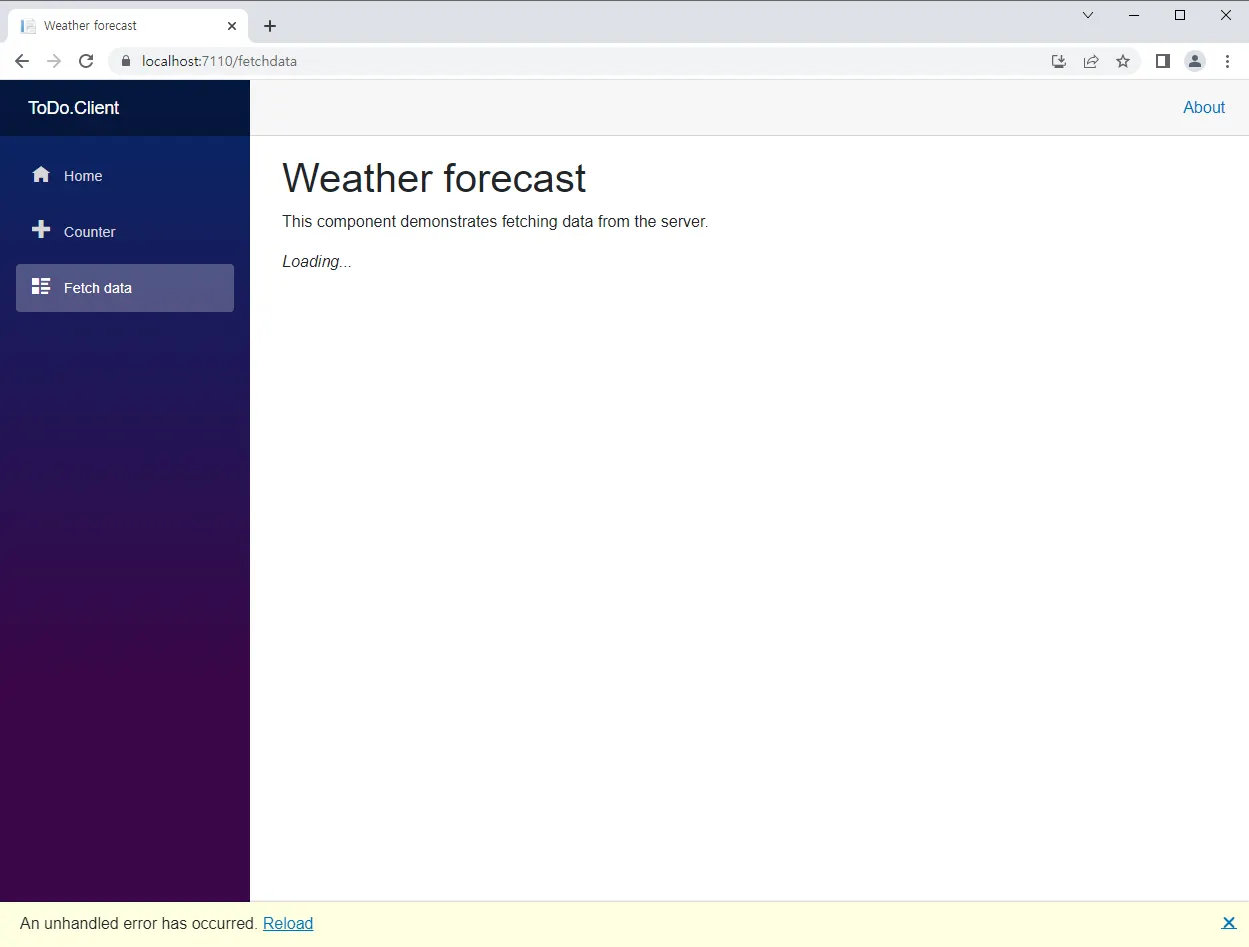
이렇게 바꾼 후에 솔루션을 실행하고, Blazor에서 Fetch data 탭을 선택하면 아래와 같이 에러 페이지가 보인다. —Web API의 URL을 입력하기 전에는 잘 나오는 페이지이므로 확인해 보자.
이는 CORS 정책을 위반으로 Blazor의 요청이 막혔기 때문에 일어나는 일이다. 이것을 해결하려면 Web API에서 Blazor의 요청을 허가해 주어야 한다.
CORS(Cross-origin resource sharing) 설정
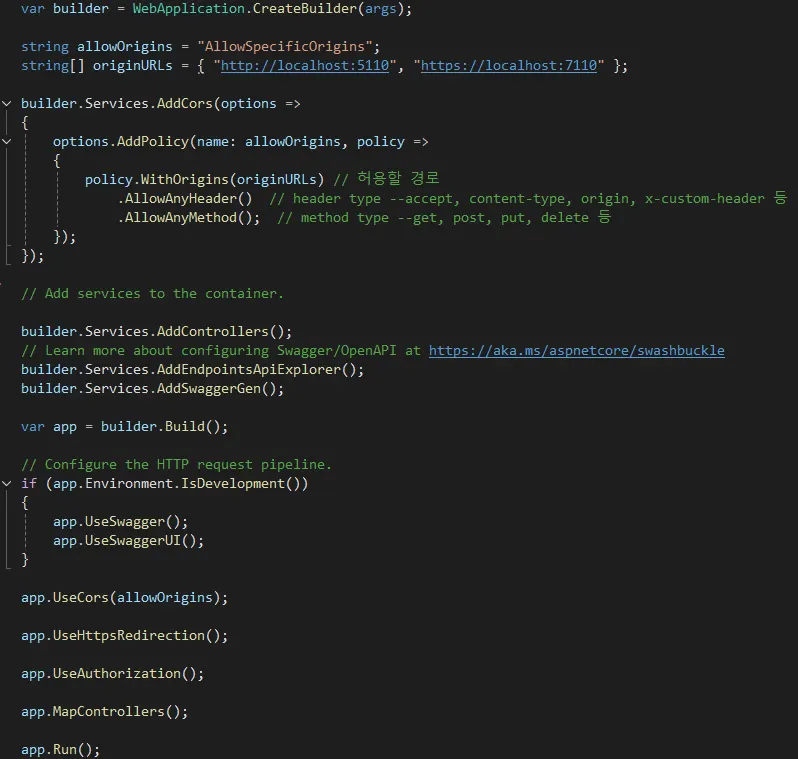
Blazor의 요청을 허가 하기 위해 Web API의 Program.cs 파일을 열고, 다음과 같은 코드를 추가한다.
string allowOrigins = "AllowSpecificOrigins";
string[] originURLs = { "http://localhost:5110", "https://localhost:7110" };
builder.Services.AddCors(options =>
{
options.AddPolicy(name: allowOrigins, policy =>
{
policy.WithOrigins(originURLs) // 허용할 경로
.AllowAnyHeader() // header type --accept, content-type, origin, x-custom-header 등
.AllowAnyMethod(); // method type --get, post, put, delete 등
});
});
// var app = builder.Build(); 다음에
app.UseCors(allowOrigins);
C#
복사
여기서 originURLs에 들어가는 URL은 Blazor의 Application URL을 넣어주면 된다. —launchSettings.json에서 확인
코드의 주석에도 보이지만, WithOrigins에 CORS를 허용할 URL을 추가하고, 그 경로에 대해 Header와 Method 의 타입도 설정해 줄 수 있다. 위 코드에서는 모든 Header와 Method를 허가한다. —여기서 안 해두면 나중에 요청이 막히는 문제가 나타날 수 있다.
CORS 설정 후에 솔루션을 실행하고 Blazor에서 Fetch data 탭을 클릭하면 아래와 같이 정상적으로 결과가 보인다. Blazor와 Web API가 정상적으로 연동되었다는 뜻이다.
시리즈
이 글은 아래와 같은 시리즈로 이루어짐